Содержание
Мы импортируем путем деструктуризации каждую из функций из “api/YouTubeWidget.js” и используем их в поле “methods”, записывая в переменные объекта “data” результат выполнения каждой из функций. Функцию “loadMoreVideos” мы так же импортируем, однако пока не используем. Мы протестировали рендеринг компонента и его входные параметры, теперь настало время поработать с асинхронной логикой. Первое, что нам необходимо — создать объект с моками, которые будем передавать в локально созданную во “YouTubeWidget.spec.js” обертку.
После форматирования диска в NTFS его емкость не изменилась, но удалось избавиться от ограничения FAT32, максимальный размер файла в которой может достигать только 4 ГБ. По современным меркам это очень и очень мало, но файловая система FAT32 удобна тем, что сполна поддерживается Windows, Linux, а также MacOS. Несовпадение емкости накопителя с заявленным объемом в 1 ТБ объясняется маркетинговым десятичным переводом единиц измерения информации, повсеместно используемым производителями разных типов накопителей. Совместимость интерфейса SATA с USB обеспечивает небольшой мост, главным элементом которого является контроллер второго поколения ASMedia ASM1053.
Black box включает работу только с внешними интерфейсами системы (без знаний об устройстве системы). В этом случае специалист выполняет тестирование с позиции конечного пользователя. На этапе разработки дизайнеры и разработчики вносят постоянные изменения (в основном, совместно).
Зная целевое назначение любого элемента, мы можем легко описать все позитивные и негативные сценарии, необходимые для тестирования этого элемента. Этот уровень тестирования используют уже почти перед непосредственной передачей программного обеспечения заказчику. Его используют, чтобы проверить соответствует ли разработанный продукт тем требованиям, которые выдвигал заказчик.
UI-тестирование – это тестирование визуальных элементов программного обеспечения, с которым будет контактировать пользователь на их соответствии требованиям функциональности и производительности. Данное тестирование сосредоточено на функциях с которыми взаимодействует пользователь, а не на внутренней логике программного обеспечения. Отдельно отметим важность тестирования на юзабилити сайта для людей с gui тестирование ограниченными способностями. После Альфа-тестирования и исправления ошибок, проводится бета-тестирование с избранной группой реальных пользователей, которые не знакомы с программным обеспечением заранее. Тестирование проверяет, чтобы API (интерфейсы прикладного программирования), соединяющие различные приложения или системы работали должным образом, включая обработку данных и разрешения пользователей.
С помощью автоматических скриптов проверить корректность работы каптчи. Специалист проверяет наличие грамматических ошибок, на сколько контент информативный, имеют ли картинки и видео нужные размеры и качество, все ли заголовки проставлены корректно. Определить, понятен ли ваш сайт для пользователя, удобен ли.
Небольшой сайт, как правило, состоящий из нескольких веб-страниц (до 5), содержит основную информацию об организации, частном лице, компании. Перед тем как преступить к проверке обсудите все важные детали с командой. Главное использовать обширный подход с применением различных техник, анализа https://deveducation.com/ и набора методик тест-дизайна. Правильное составление набора текст-кейсов для бдящего тестирования. Тестировщик оценивает на сколько понятна структура веб-приложения и есть ли лишние компоненты на ресурсе (проверяются все страницы). Функциональное тестирование ресурса бывает нескольких видов.
Давайте рассмотрим классификации и некоторые виды тестирования подробнее. Собрать команду тестировщиков с необходимыми навыками и инвестировать в инфраструктуру тестирования может быть накладно для продуктовых компаний, особенно в странах, где уровень дохода разработчиков выше среднего. В таком случае можно прибегнуть к аутсорсинговой модели тестирования, с выделенной командой и инфраструктурой. Но не все виды тестирования возможны с внештатными специалистами. Поэтому пробуйте совмещать свои внутренние команды и привлеченных специалистов. Если для успешного выполнения теста приложение требует изменений в основном коде, его необходимо почистить после завершения процесса.
При написании тестовых сценариев для одинаковых или неожиданных условий (поведения) приложений в рамках теста, делайте максимальный охват. Более того, на стадии составления требований разработайте тестовые сценарии для этапов анализа и проектирования. Таким образом, ваши требования также можно будет проверить. Важный эта проверки – тестирование на производительности. Это необходимо для того, чтобы выяснить, выдержит ли определенную нагрузку система. Определить оперативность и стабильность работы, ведь сайт должен выдерживать высокие нагрузки.
Выражаем благодарность компании Silicon Power за предоставленный для тестирования жесткий диск. Тестирование Silicon Power Diamond D03 продолжает наше знакомство с линейкой Diamond. По умолчанию диск отформатирован как один раздел FAT32, при этом полная емкость составляет 931 ГБ.
Сервис предоставляет более 100 готовых шаблонов, 70 дизайнов и редактор для форматирования онлайн-опросов. Разместив анкету на сайте, вы получаете ответы реальных пользователей на конкретные вопросы. Согласно исследованиюForrester, каждый доллар, вложенный в юзабилити, приносит 100 долларов взамен. Кроме того, Google не останавливается в своих усовершенствованиях поискового механизма и в 2021 году планирует отдавать предпочтение сайтам в поиске с удобным и простым интерфейсом, пишет Fast Company. Еженедельное общение и работа над ошибками, разнообразные инструменты и системы.
Следовательно, ведение записей тестового кода ― полезная практика. Кроме того, можно сэкономить время и ресурсы, очистив тестовый код от основного во время окончательного развертывания приложения. Создавайте все типы тестов, чтобы охватить максимум, если покрытие 100% невозможно.
Визуальная соответствие, положение элементов и расстояния между ними должны быть аналогичны тем, которые были предусмотрены на макете проекта. Как-то уж так сложилось, что больше внимания обычно уделяют функциональному виду тестирования, поскольку задача «чтобы все работало» считается крайне важной. Впрочем, не менее важно и то, чтобы рабочий продукт и его элементы, еще и хорошо выглядели. Например, тепловая карта страницы нашего лендинга по разработке интернет-магазинов показала активный интерес пользователей к разделу с отзывами о компании. Приглашаете своих респондентов или зарегистрированных пользователей ресурса UsabilityHub.
Стойкость— сюда мы отнесем устойчивость приложения к нагрузкам и к попыткам нарушить его безопасность (Security, Performance (load/stress/recovery)). Думаем над тем, с чем еще взаимодействует приложение (например соцсети, почта, возможно, камера на телефоне и т. п.). Б) доступ на изменение информации только определенной категории пользователей. Рефреш страницы особенно в момент запроса на сервер (например, совершение транзакции по покупке) иногда может приводить к появлению ошибок.
С помощью этого типа функционального тестирования тестировщики проверяют программное обеспечение целиком, как законченный продукт. Тестирует функции отдельных модулей, обеспечивая слаженную работу всего сайта. Проконтролировать работы графического интерфейса пользователя на целевых устройствах – смартфонах и планшетах.
SMiLE 整骨院
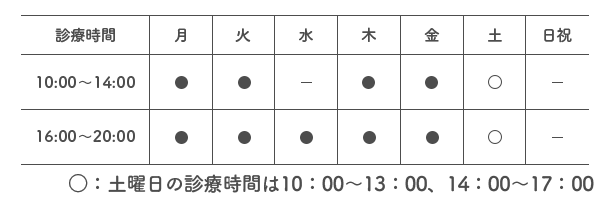
| 診療時間 |  |
|---|---|
| 住所 | 〒112-0006 東京都文京区小日向4-5-10 小日向サニーハイツ201 |
| アクセス | 東京メトロ丸の内線「茗荷谷」駅 徒歩2分 |