В jQuery на замену этому свойству приходит функция html(). Свойство value для элементов форм в jQuery трансформировалось в метод val(). JQuery – это библиотека, которая написана Джоном Резигом на JavaScript, и впервые увидела свет в 2006 году.
Для обратной связи с посетителями на сайтах используют различные формы. Такими могут быть формы обратной связи, заказа, https://deveducation.com/ опросы и прочие другие. Создание формы и получение информацию от пользователей может принести как пользу, так и вред.
Сайты структурируются в HTML, в CSS разрабатываются стили, а JavaScript позволяет добавить интерактивные функции. Большая часть анимации и любые действия, которые происходят в результате кликов или прокрутки, также созданы в JavaScript. Если вы потратили некоторое время на написание довольно большого фрагмента jQuery кода, вероятно, вы захотите превратить его в плагин.

Слушатель учится добавлять, изменять и заменять различные объекты, привязывает события мыши к ним, а также управляет их видимостью. Высокую популярность jQuery можно рассматривать как следствие того, насколько охотно веб-разработчики используют новые технологии. Популярность данного фреймворка используется в 50% всех сайтов. Такой спрос на использование библиотеки связан вероятней всего с использованием популярных CMS,к тому же не все веб-мастера могуть знать о том,какие фреймворки у них используются. У большинства событий есть свой именованный метод, например click(), change(), focus() и т.
1.1 История, особенности и области применения языка программирования JavaScript. Занятия проводятся в течение учебного года с сентября по июнь один или два раза в неделю. Программа курса поделена на четыре блока, каждый из которых завершается выполнением зачетного проекта и тестированием. JavaScript – язык, давно известный https://deveducation.com/blog/vvedenie-v-biblioteku-jquery-dlya-novichkov/ web-разработчикам, тем не менее его популярность в последние годы не только не падает, но и стремительно возрастает. Честно признаюсь не хочется долго объяснять именно значение этого слова, а хочется подробнее остановиться на jQuery плагинах, как их прикрепить к сайту. Но для начала давайте узнаем, что такое плагины.

Работая с кодом всегда необходимо внимательно следить за расположением скриптов. Ищешь причину неполадки и потом, когда находишь оказывается проблема в элементарном, пропустили какие-то буквы, слеш, не правильно скопировали строчку. Поэтому после подключения проверяйте работоспособность.
Часто случается, что данные попадающие в форму, могут заполняться неправильно, важные поля могут оставаться пустыми, а спам-роботы могут отправить очередное письмо рекламного характера. Чтобы избежать основных проблем, поля формы проверяют на корректность введенного значения. Однако, нет необходимости использовать callback функцию, если нужно выполнить несколько анимаций для одного и того же элемента. Чтобы выполнить несколько анимацией, необходимо вложить в функцию обратного вызова еще одну callback function с анимацией. Для создания различных анимаций используют функцию animate();. Можно выполнить анимацию практически для любого свойства css, которое принимает числовые значения типа px, %, em.

Как показывает данный пример, реализация эффекта при помощи jQuery выглядит более рационально по сравнению с Javascript. Большое количество плагинов позволяет реализовать практически любой эффект или действие. Для создания простого Ajax-запроса требуется всего около пяти строк кода, что значительно упрощает использование этой технологии. Этот код нужно вставить в любой части странице, после подключения самой библиотеки. JQueryJavaScript
Данная веб-страница, с одной стороны, применяет код jquery, с другой стороны, также демонстрирует отличие от использования стандартного кода javascript. В ходе обучения мы будем работать с популярной библиотекой JQuery и фреймворком Bootstrap, познакомимся с фреймворками JavaScript, в частности, напишем один из зачетных проектов на React.
JQuery — это быстрая и довольно таки небольшая библиотека JavaScript. Она упрощает создание интерактивных и потрясающих веб-страниц, анимации и взаимодействия, с меньшими усилиями по написанию JavaScript кода. Эта библиотека становится все более популярной и все больше вебмастеров ее используют. JQuery постоянно развивается и улучшается, на момент написания статьи выпущена jQuery версии 3.6.0.
В момент появления и развития javascript библиотек , jQueryпожалуй была самая лучшая из всех разработанных фреймворков. На сколько просто можно управлять DOM-элементами, при этом кроссбраузерность этого фреймворка на высоте – он работает во всех современных браузерах а так же в старых версиях Internet Explorer. Рассматриваются функциональные возможности библиотеки, полезные для максимально широкого круга задач, включая механизм селекторов, манипулирование параметрами и … JQuery – это библиотека JavaScript, основанная на принципе «пиши меньше, делай больше». Это не язык программирования, а инструмент, который упрощает написание общих задач JavaScript. Кроме того, jQuery обладает кроссбраузерной совместимостью, а значит, вы можете быть уверены в том, что любой современный браузер корректно отобразит вывод программы.
Время движется вперед и в сфере разработки сайтов появляются новые технологии. В частности, большую шумиху делает популярный css3 со своими возможностями анимации. Все же друзья согласитесь, jQuery по прежнему рулит в плане разнообразия анимации и захватывающих спецэффектов . Для тех кто по каким-либо причинам не может (или не хочет) скачивать jQuery предусмотрен альтернативный способ удаленного использования библиотеки предоставленный компанией Google. Создание AJAX запросов с помощью jQuery (библиотека JavaScript позволяющая ускорить написание кода).
В этом случае мы нивелируем отрицательную сторону предыдущего метода. Стоит напомнить, что jQuery Mobile использует технологию AJAX. Тем самым, при переходе с одного URL на другой URL браузер заново не инициализирует запросы JavaScript и CSS.
SMiLE 整骨院
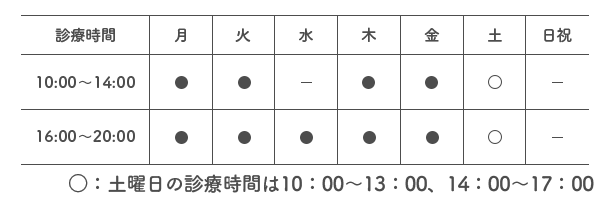
| 診療時間 |  |
|---|---|
| 住所 | 〒112-0006 東京都文京区小日向4-5-10 小日向サニーハイツ201 |
| アクセス | 東京メトロ丸の内線「茗荷谷」駅 徒歩2分 |